東京を拠点に映像・グラフィックからデジタル各種コンテンツ企画・制作、クリエイターマネジメントをおこなうクリエイティブカンパニーの「gradation, Inc.」。同社のコーポレートサイトは、企業のビジョンとパーパスをサイト全体でビジュアライズすることを目指したそうです。
本記事では、サイト制作を手がけたクリエイター複数名からコメントをいただき、サイトの特徴などをご紹介します。
■背景、課題
クリエイティブカンパニーのgradation, Inc.のコーポレートサイト企画・制作プロジェクトです。さまざまなジャンルの多彩なクリエイティブ実績を主軸に打ち出しつつ、同社がマネジメントするクリエイターやプロデュースメンバーを紐づけることで、制作チームの多種多様なポテンシャルをアピールできる構成を検討しました。
また、映像やインスタレーション、Webサイトのほか、それらの総合プロデュースやマネジメントなど実績ごとに特色が異なるため、すべてを最適な形で掲載することができるレイアウトフォーマットとCMSを検討する必要がありました。
カタログとしての視認性は担保しながらも、同社ならではのクリエイティビティをしっかり表現することを意識し、企業のビジョンとパーパスをサイト全体でビジュアライズすることを目指しました(森江里香、田渕将吾)。
■コンセプト
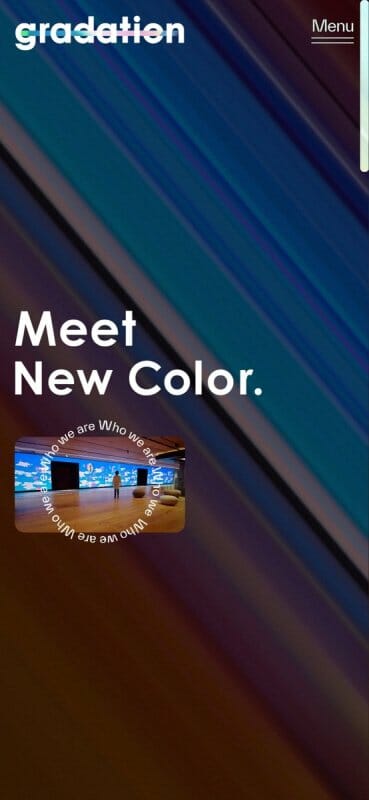
コンセプトは、gradation, Inc.が掲げるビジョンの「Meet New Color. 人と人が出会い、ロジックと感性によって、彩り、可視化する。」という言葉から、同社がプロデュースするチームの多様な個性が交わり生まれた実績群をビジュアライズの素材として活用。
ビジュアライズでは、映像データをリアルタイムにグラデーション化し、色と色の境目が溶け合うように融合してできあがるクリエイティブを体現できるサイトを目指しました。映像の流れに合わせて毎秒変化しつづけ、無限のアイデンティティをうむグラフィックになっています(田渕将吾)。

■手法、特徴
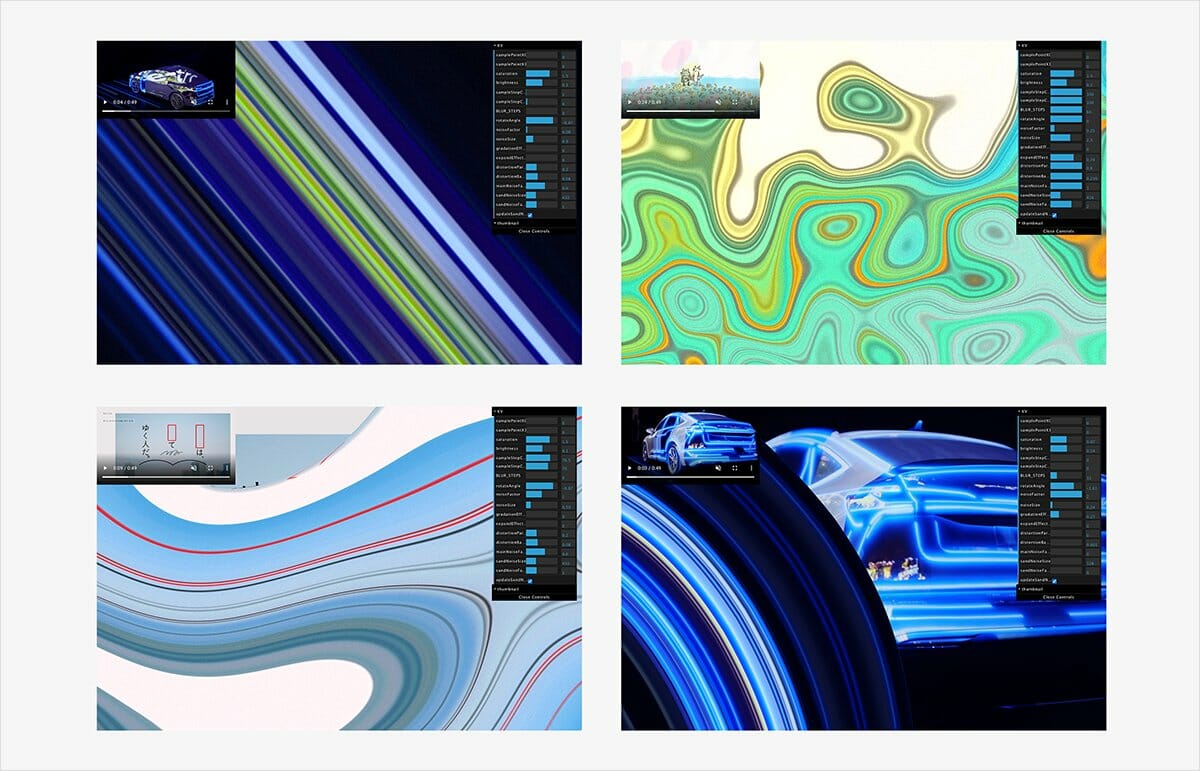
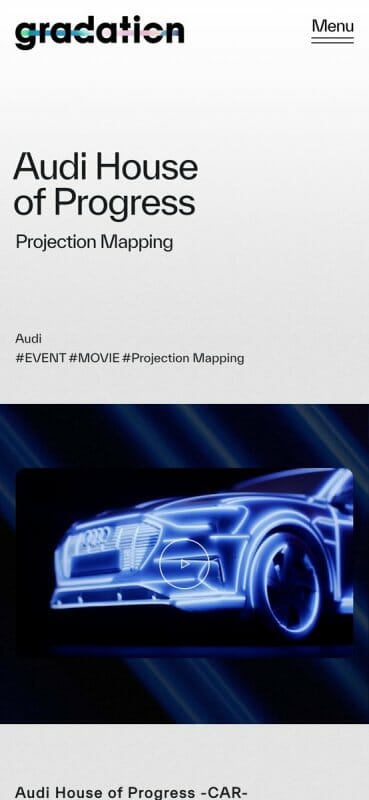
キービジュアルのグラデーション化するエフェクトは、動画の中心の横幅1ピクセルの色を取得しています。ただ、それをそのまま描画すると色がはっきりしすぎるため、あえて小さく描画し、それを引き伸ばしたものをテクスチャとして使用することによって色の変化をなだらかにし、グラデーションとして最適な表現になるように実装しています(長谷川巧)。


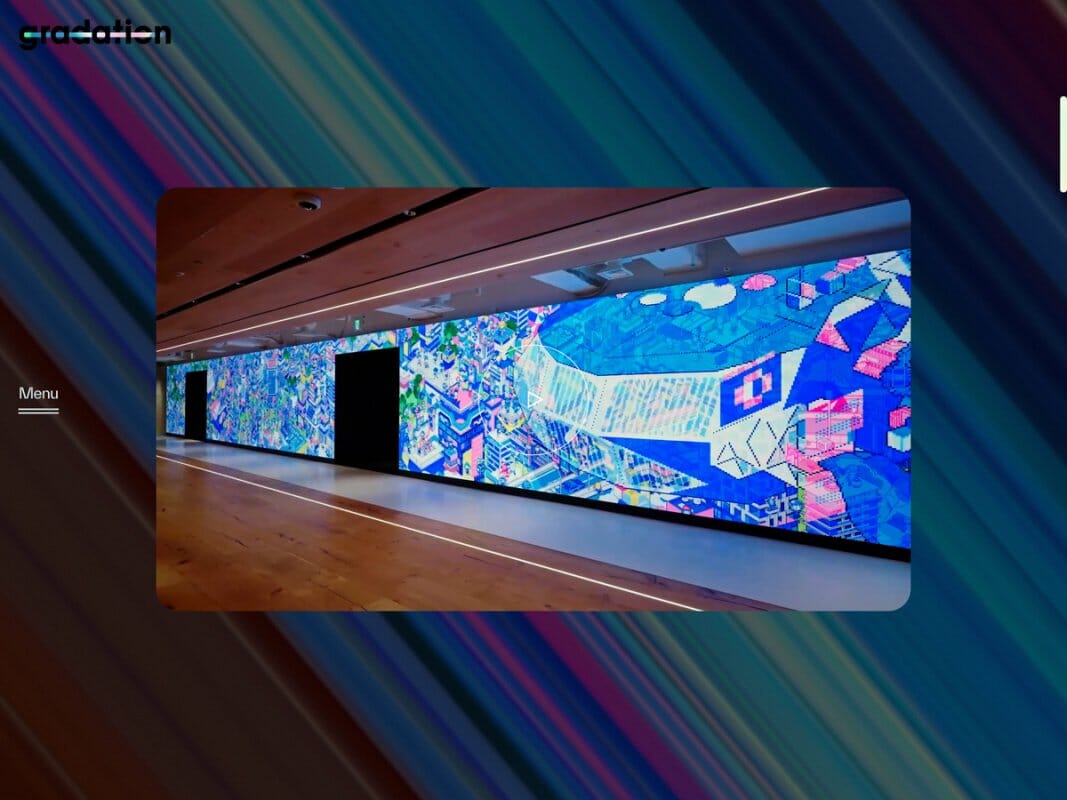
実績群の色と色の境目が溶け合うように融合しグラデーション化
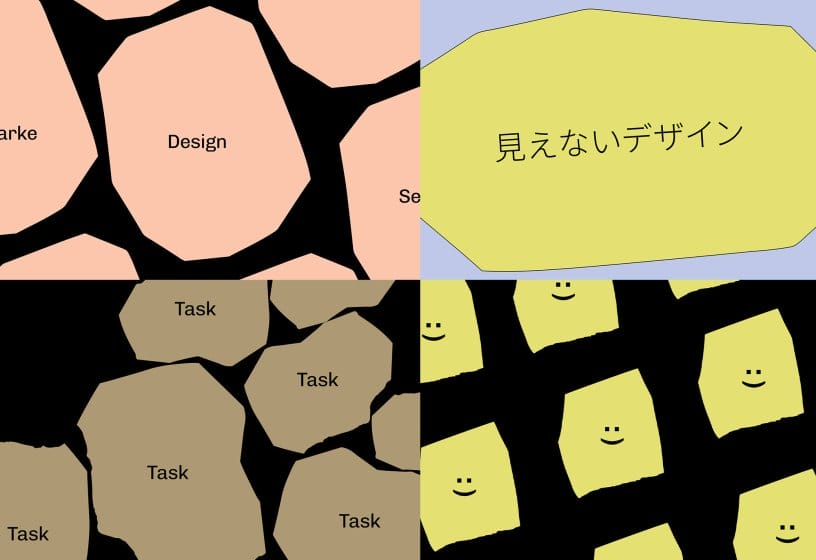
また、サムネイルのマウスオーバーのエフェクトでは、マウスオーバー時の左下のグラデーションのエフェクトと元の画像が違和感なくつながるように、境目が溶け合ったような表現になるように実装。うねるような表現に加え、トランジションする際に彩度や明度も変化させていて、気づきにくい細かな演出にこだわることで目を引くよう考慮しました(長谷川巧)。

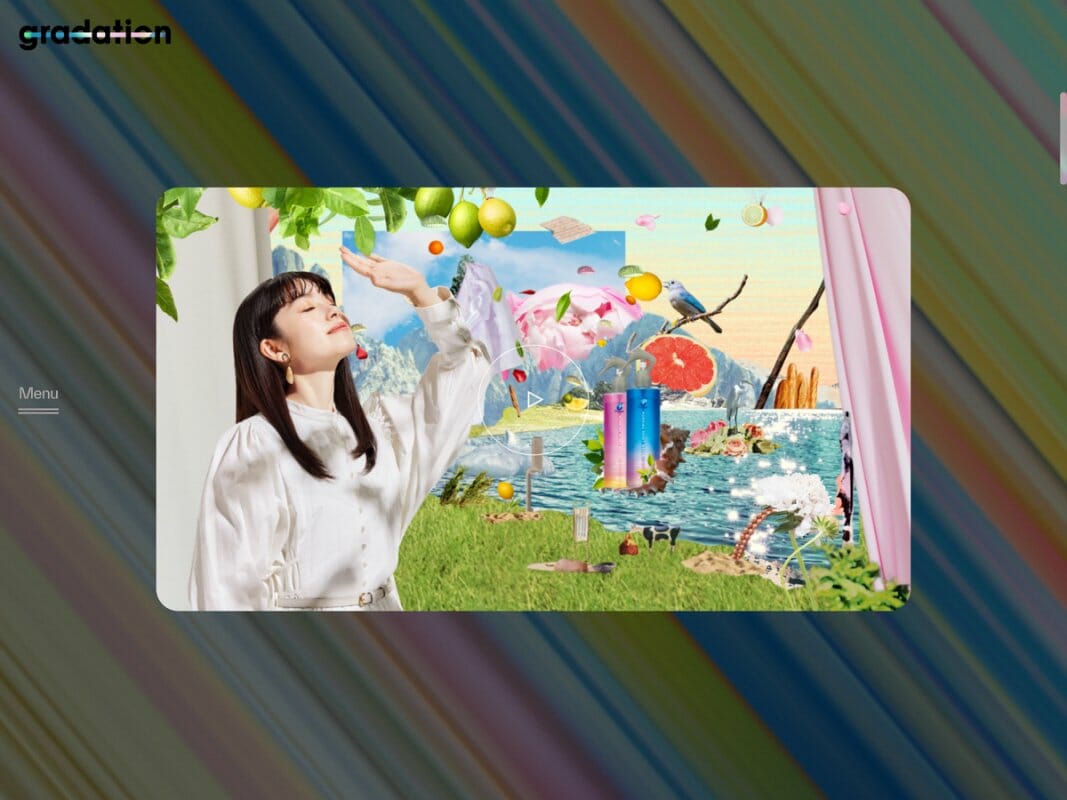
マウスオーバーのエフェクト
グラデーション化するためのWebGL要素とベースとなるDOM要素をシームレスに繋げるために慣性スクロールを取り入れています。マウスオーバーも複数の動きを組み合わせることで、単調な印象にならないよう工夫していて、動きがありながらもコンテンツの内容に目が向くような表現を目指しました。
また、それらの演出は、適宜チームのメンバーと意見を交換しながら、冗長にならないようなイージングや時間の調整を行いました。さらに、ページを移動する際には、それまで感じられていた世界観や体験が途切れないよう非同期遷移を採用しています。細かい調整を重ねることでストレスなく、訪れるたびに新鮮さを感じるWebサイトになりました。
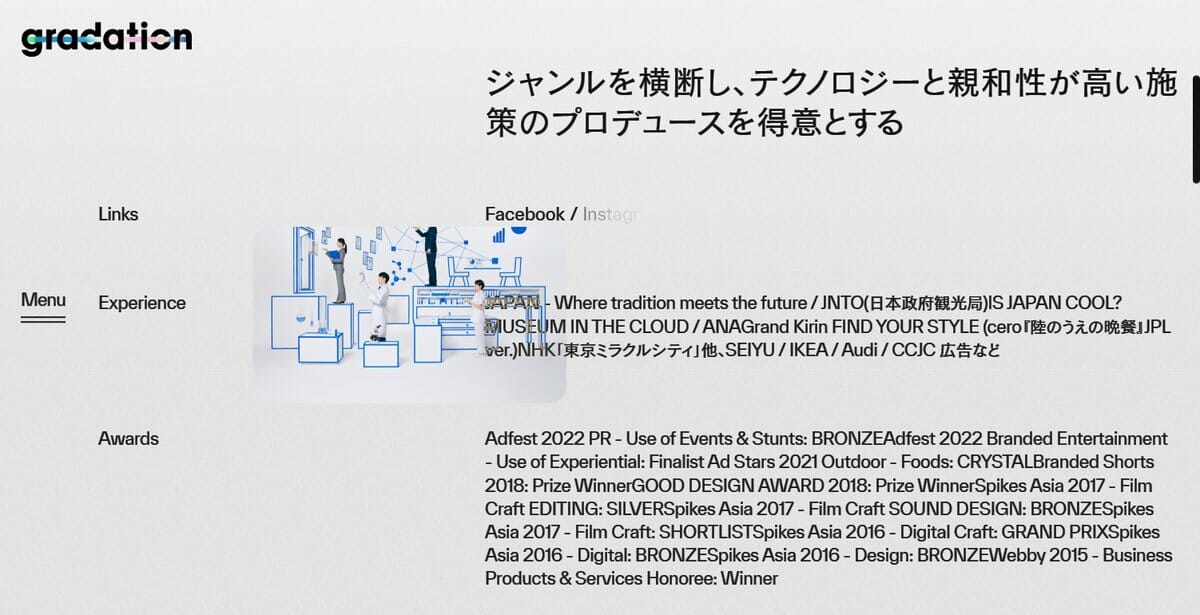
コンテンツ管理の面では、汎用性を考慮してWordPressを採用しています。会社実績とメンバーの実績とを分けて登録できる仕様にしていて、メンバーの個人ページを用意することでポートフォリオとしても使用できる構造に設計しました。日英の言語別サイトはサブドメインによる運用でそれぞれにWordPressをインストールしていますが、プラグインを利用しコンテンツの相互インポートを行うことで、別サイト扱いとなる運用の煩雑さを回避していています。このように別ドメインとすることで、言語を増やしたいなどの要望にも応えやすく、保守性にも優れている設計を目指しました。(中村玲衣)


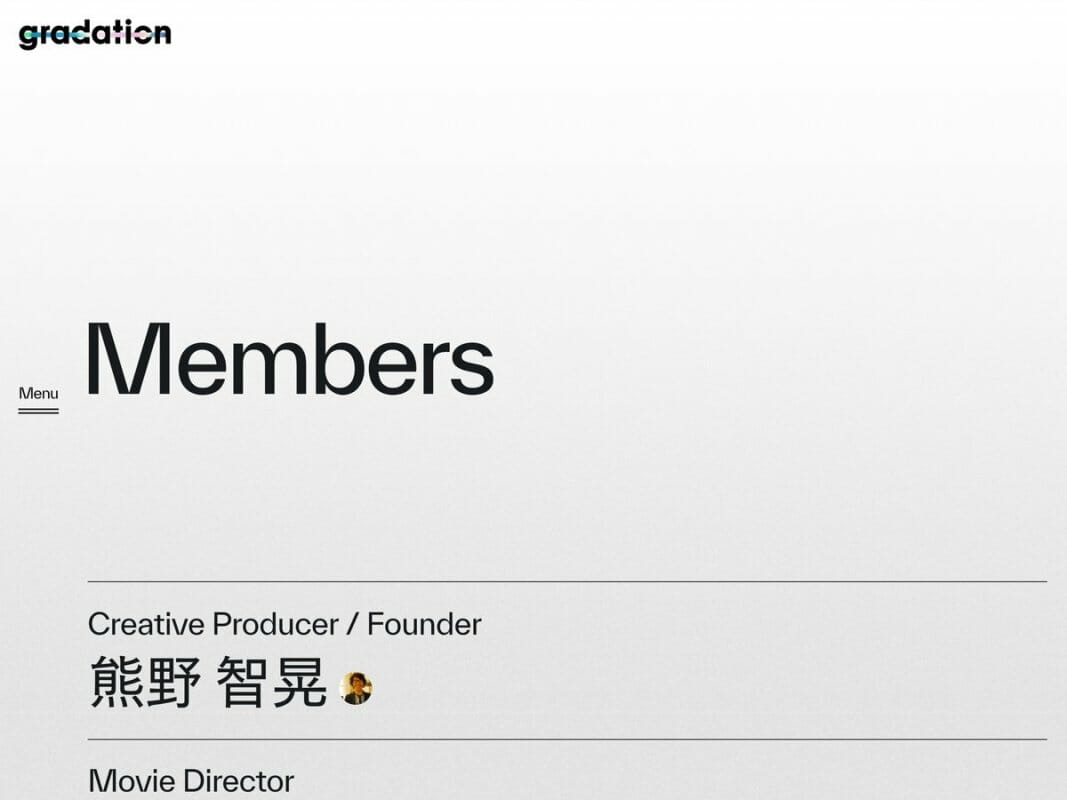
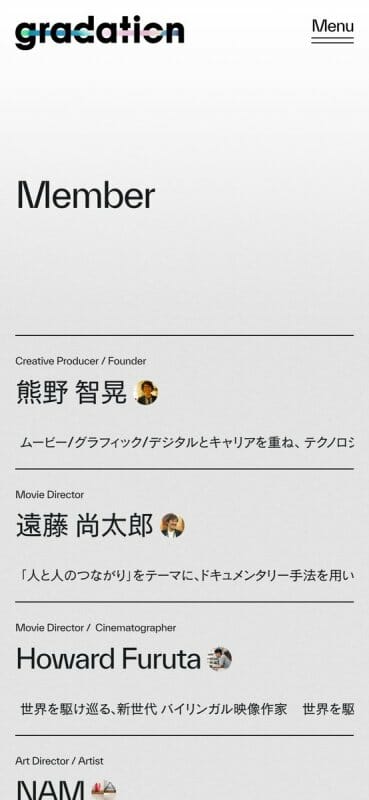
メンバーの個人ページ
企画と制作の全メンバーが同じ想いを持ってプロジェクトに臨んでいたので、ビジョンとコンセプトとアウトプットがひとつに繋がったコーポレートサイトになりました。ダイナミックに変化するビジュアルでありながらも不要な素材や装飾は一切なく、Webだからこそできる純度の高いビジュアルアイデンティティがつくれたように思えます。国際的なアワードやギャラリーにも取り上げられていて、言語を問わない伝わる表現をデザインすることができました(田渕将吾)。
- スタッフ
Producer・Director/森江里香
Interaction Director・Web Designer/田渕将吾
Frontend Developer/中村玲衣
WebGL Developer/長谷川巧(unshift Inc.)
Logo Designer/竹林一茂・伊佐奈月(SHA inc.)
Copy Writer(日)/水谷秀明(C dash.inc)
Copy Writer(英)/Caleb DeMarais・Keiko Hosoya(Modis Design)
「gradation, Inc.」コーポレートサイト
https://www.gradation.site/
![デザイン情報サイト[JDN]](https://www.japandesign.ne.jp/wp/wp-content/themes/jdn/img/common/logo.svg)



























![つくる人と場をつなぐ求人サイト[デザインのお仕事]](https://www.japandesign.ne.jp/wp/wp-content/themes/jdn/img/jobs/logo_jobs.svg)