「Prott」開発のきっかけはコミュニケーションのズレ
「グノシー」の開発をきっかけに急成長を遂げたグッドパッチ。だが、社内にエンジニアを抱えるまでにはいたらず、実装は外部に発注していた。他会社や外部のエンジニアとのやりとりのなかで、土屋さんはコミュニケーションの課題を感じたという。
土屋:口頭や資料でいろんなことを説明したはずなのに、実装されたアプリを確認すると、意図したことと異なっていたり、非常に使いづらい仕上がりになっていることが頻繁に起こりました。こうした「認識のズレ」を解消するために、アメリカの「flinto(フリント)」というプロトタイピングツールを導入してみることにしたんです。
当時はプロトタイピングツールがアメリカで注目されはじめてきた時期であり、flintoもローンチから間もないβ版のサービスだった。
土屋:flintoの導入によって開発プロセスは劇的に変わりました。ワイヤーフレームの段階から、プロトタイピングツールで動きを確認しながら設計を検討し、デザインを作成。メンバーやクライアントからフィードバックをもらい、ブラッシュアップしたモックアップをエンジニアに渡して実装してもらうという流れになったんです。実装する前に完成イメージを共有できるようになったことで意思疎通がスムーズになり、制作物のクオリティは明らかに向上しました。
でも、そのうち使いづらいと感じる部分も出てきました。いちばん気になったのは、個人で使うことに最適化されすぎており、チームで使うには機能が不十分だったこと。だったら、もっと誰でもかんたんに使えるプロトタイピングツールを自分たちでつくりたいと考えました。
国内のマーケットも、ノウハウも、売り上げが立つ保証もありませんでしたが、UIデザインの会社である弊社がプロトタイピングツールつくるというのは、すごく文脈に合っていると感じたんです。なにより、いいプロダクトをつくるためにプロトタイピングツールが絶対に必要だという確信がありました。
反対するスタッフを強引に言いくるめて(笑)、プロトタイピングツール「Prott」の開発をスタートしました。デザイナーと議論を重ねながら進め、2ヶ月目には初のエンジニアが入社。まずはクローズドβ版の完成をめざしました。

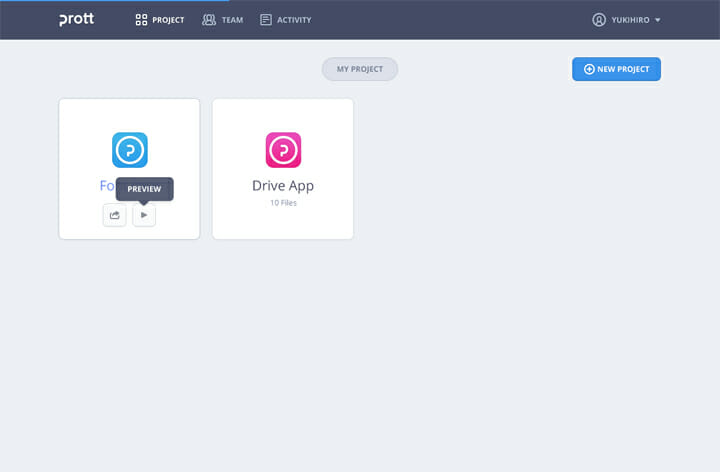
初期のデザイン。グローバルでの展開を想定していたため、UIは英語
ユーザーの声を集め、チームで使いやすいツールに
クローズドβ版の完成にいたるまでには、「いろいろな試行錯誤があった」と語る土屋さん。
土屋:モックアップをつくっているときは「イケてるUIができた!」と思っていたのですが、実装して動かしてみたらものすごく使いづらいことがわかって。クローズドβ版のローンチの1ヵ月前に、UIをすべてつくり直すことにしたんです。僕らは、誰でも直感的にすばやくモックアップがつくれることをめざしていましたが、工程が想像していたよりもワンタップ分多かった。それで、リンクを貼るための画面を遷移がない状態に変更しました。
開発スタートから約8ヶ月後の2014年4月、Prottのクローズドβ版が完成。正式ローンチをめざして改良を加えるうえで大切にしたのは、できるだけ多くのユーザーの声に耳を傾けることだった。
土屋:僕を含めた開発チームで、ユーザーに会いにいって要望を聞いてまわり、細かい改善を重ねていきました。ほかの会社にヒアリングをしに行くことは、プロトタイピングプロセス自体を啓蒙するという目的もあります。従来は、実装が済んだらそのままローンチにいたるのが主流でしたが、そのやり方だとユーザーが求めているものはマーケットに出ない。日本のプロダクト開発をより良いものにするために、プロトタイプをつくってユーザーの声を集め、プロダクトに反映するというプロセスを広める必要があったんです。

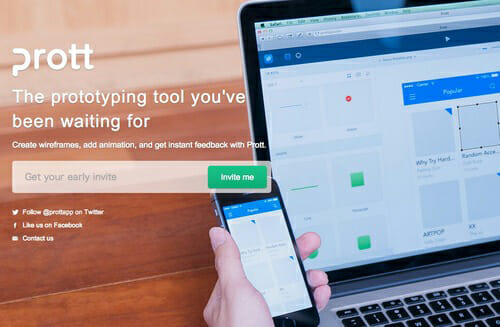
クローズドβ版のティザーサイト
地道な啓蒙とクローズドβ版の改良を重ね、2014年10月、ついに正式版をローンチ。従来のプロトタイピングツールではまかなうことが難しかった、チームで使うことへの最適化をかなえている。
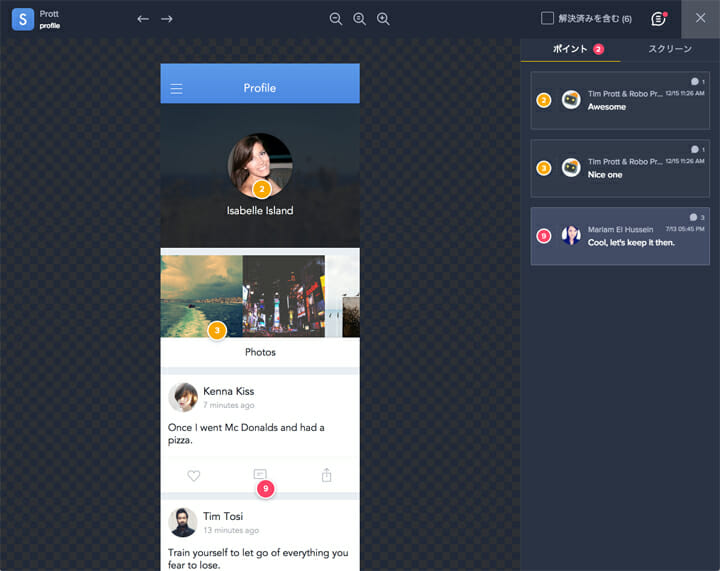
土屋:メンバー間で密に意見を交換して、プロダクトのクオリティを高めていけるような仕組みをつくりました。たとえば、プレビュー画面上で該当箇所に直接コメントをつけられる機能。従来は対面で説明するか、遠隔の場合はメールで画像を添付して意見を伝えることが多かったのですが、タイムラグや齟齬が生まれやすいという課題がありました。この機能によって時間を短縮でき、認識のズレもおさえることができるんです。

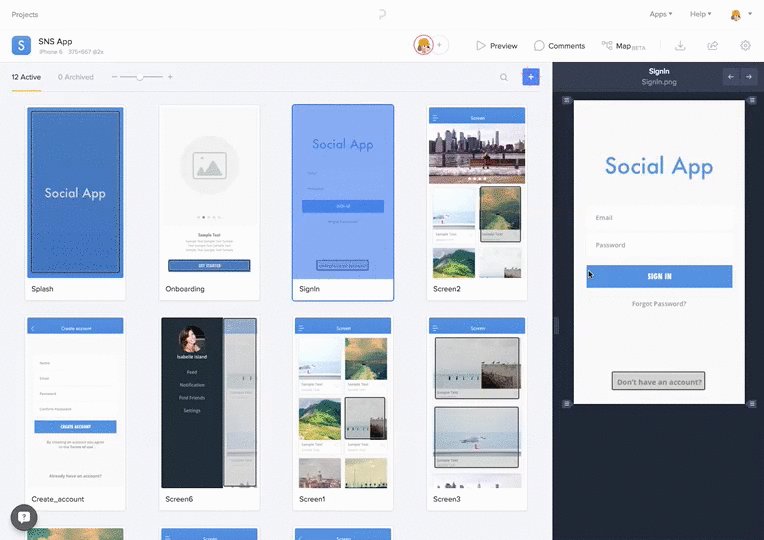
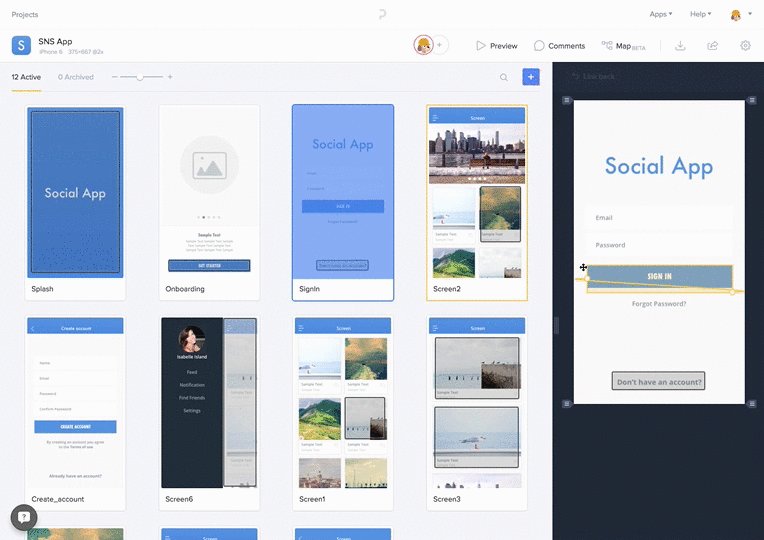
画面左にある、開発中のアプリのUI上にコメントをつけられる。画面右にはコメント文の内容が表示される
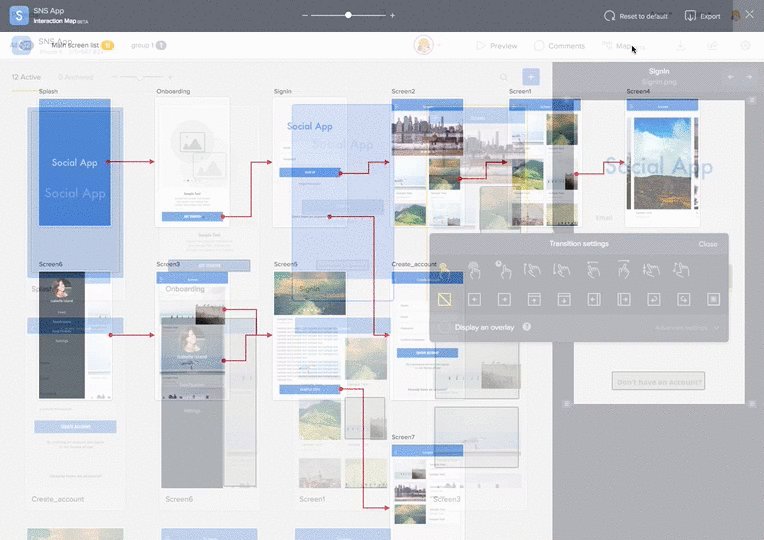
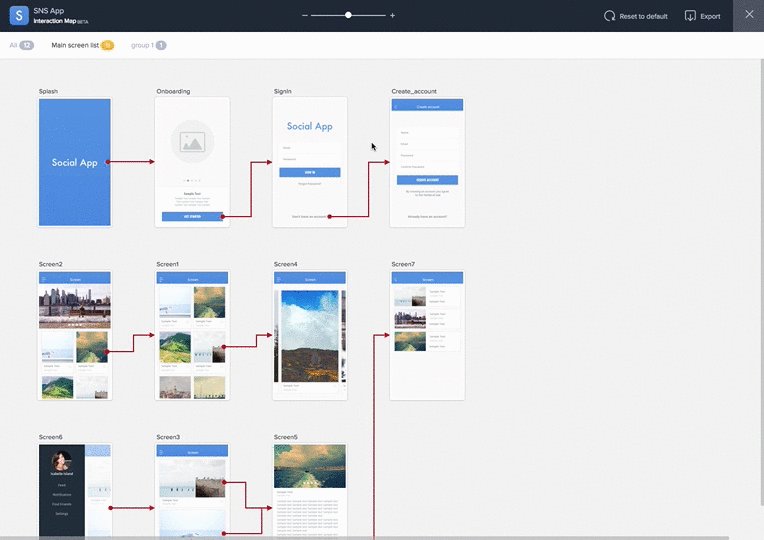
Prottは、現在でもアップデートを重ねています。最近リリースしたのは、画面遷移図を自動生成する機能。これまでの制作では、プロトタイプと画面遷移図を別々に更新する必要がありました。しかしこの機能を使用すると、作成中のプロトタイプの遷移やデザインがそのまま反映された画面遷移図をPNGやPDFで書き出すことができるため、更新の手間がかかりません。今後はさらに、画面遷移図上での自由配置機能や、各遷移に対するメモ機能なども提供する予定です。

画面遷移図が自動生成される機能もリリースされた
![デザイン情報サイト[JDN]](https://www.japandesign.ne.jp/wp/wp-content/themes/jdn/img/common/logo.svg)


















![つくる人と場をつなぐ求人サイト[デザインのお仕事]](https://www.japandesign.ne.jp/wp/wp-content/themes/jdn/img/jobs/logo_jobs.svg)