木村 浩康(アートディレクター/インターフェイス・デザイナー)
株式会社ライゾマティクス/Rhizomatiks Design所属。アートディレクター/インターフェイス・デザイナー。東京造形大学卒業後、Webプロダクションを経てライゾマティクスに入社。最近の主な仕事にggg『グラフィックデザインの死角展』、ヴェルディ:オペラ『オテロ』宣伝美術、経済産業省『FIND 47』など。文化庁メディア芸術祭最優秀賞など多数受賞。
https://rhizomatiks.com/


——木村さんはライゾマティクスでアートディレクター/デザイナーとして「グラフィックデザインの死角」など、プログラマと協働するデータビジュアライゼーションのプロジェクトを多く手がけられていますが、なにかデザインをはじめたきっかけはあったんですか?

グラフィックデザインの死角
https://design.rhizomatiks.com/s/works/ggg/
木村:デザインの道に進んだのは、祖父が陶芸家だった影響が大きいですね。お弟子さんが僕と遊んでくれるんですが、みんな美大卒だから絵が上手なんですよ。僕も絵を描くぞ!と思って美大を受験し、東京造形大学のプロダクトデザインコースに入学しました。そこで益田(文和)教授に出会ったんです。プロダクトデザインコースなのに「つくらない」プロダクトを推奨する人で、贅沢のためだけのデザインは“持続可能”ではない、本当に必要なデザインだけが残るという考え方を教えられました。

木村浩康さん(株式会社ライゾマティクス/Rhizomatiks Design)
——最初はまったくデジタルではなかったんですね。
木村:デジタルへの興味のきっかけはゲームですね。大学時代、より良いゲーム体験を求めるあまり、秋葉原に通いつめて自作パソコンをつくっていたんです。そこからネットカルチャーに出会い、大学院に進学して「インターネットのサステナビリティ」をテーマに研究の道に進むことにしました。ですが、すぐに自分でつくる方になりたいと思って退学し、Webプロダクションに就職するんです。益田教授が言っていた「本当に必要なデザインだけが残る」という教えが僕の中に残っていて、インターネットの方に行ってもいいんだと背中を押された感じがします。
——いまでこそ「インターネットのサステナビリティ」は言われていますが、当時はかなり早い考え方だったかもしれないですね。ライゾマティクスにはどのような経緯で参加されたんですか?
木村:まず、就職自体が大変だったんです。やみくもに「インターネットに関わる仕事がしたい!」と思い、大学院在学中からWebのプロダクションを片っ端から面接したんですが、50社ぐらい落ちました。プログラムも未経験だし、ポートフォリオには卒制で作った陶器のスピーカーなどが入ってるし、いま考えると当然なんですが……。その中で、もっともオシャレだったところに「お願いだから入れてください」と泣きついて、不採用だったところをどうにか入社させてもらったのがはじまりです。

木村さんの卒業制作
——ものすごいキャリアのはじまりですね……。
木村:そうして就職した会社は電鉄系のポータルサイトなどを請け負うプロダクションで、当初はひたすらその日のニュースと時刻表の更新をしていました。そうしたかんたんな業務のおかげで基本的なWebの知識を身につけ、手を動かしながらhtmlとflashを覚えて、デザインと実装を自分でやっていました。そんな頃に千葉さん(秀憲、現ライゾマティクス取締役)と出会い、一緒に仕事をするようになったんです。当時の千葉さんはflashのプログラマで、僕がデザインしたWebサイトを、とても僕じゃ太刀打できない、躍動感のあるレベルにまで引き上げてくれていた。すごく感動しましたねー。「こういう人たちと一緒にやったら、いま限界に感じている幅よりもさらにいい表現ができるようになるんじゃないか?」と思い、ライゾマティクスに入ったのが2009年の頃です。

木村:単にデザイナーとプログラマが組むだけでは、新しい絵はつくれないんです。当時はまだ、グラフィック的というか、モニタに映っている1枚の画面上でどれだけ“間が持つ”かということを第一に考えていました。それが覆ったのは、テッシーさん(堀井哲史、ライゾマティクスのプログラマ)がつくるインタラクティブなWeb表現ですね。止め絵のグラフィックではなく、動画で“画面が持つ”という模範解答を見せられた感じがしました。ビジュアル面に関しても、プログラマに任せたり、共有できるところもあるんだと知りましたね。

堀井哲史さんとの共作、「boundbaw」ビジュアライゼーション
http://boundbaw.com/
——プログラマがつくるのは、機械によって生成される、ある意味人の手が入らないグラフィックですよね?アートディレクションを担うデザイナーからしてみると、予測できないことが起こるのは難しい部分だと思うんですが。
木村:そこは難しい部分ですね……。止め絵は変わることがありませんが、動画表現にはタイムラインというものがある。その変わりゆく絵を含めてデザインする、 “インタラクティブ脳”というか、“ジェネレイティブ脳”を自分の中でつくらなければならない。かといって、プログラマにお任せでは自分の思う絵がつくれない。インタラクションがあるデザインをする上では、プログラマが絵をつくりやすいデータとビジュアルをこちらがまず提供して、同じゴールを見てくれるようにしなければならないと思っています。
——ライゾマティクスの創立10周年記念展覧会「Rhizomatiks 10」のWebサイトでは、まさにライゾマティクスのプロジェクトに使われたプログラムをデータとして使ったビジュアルがつくられていましたよね。
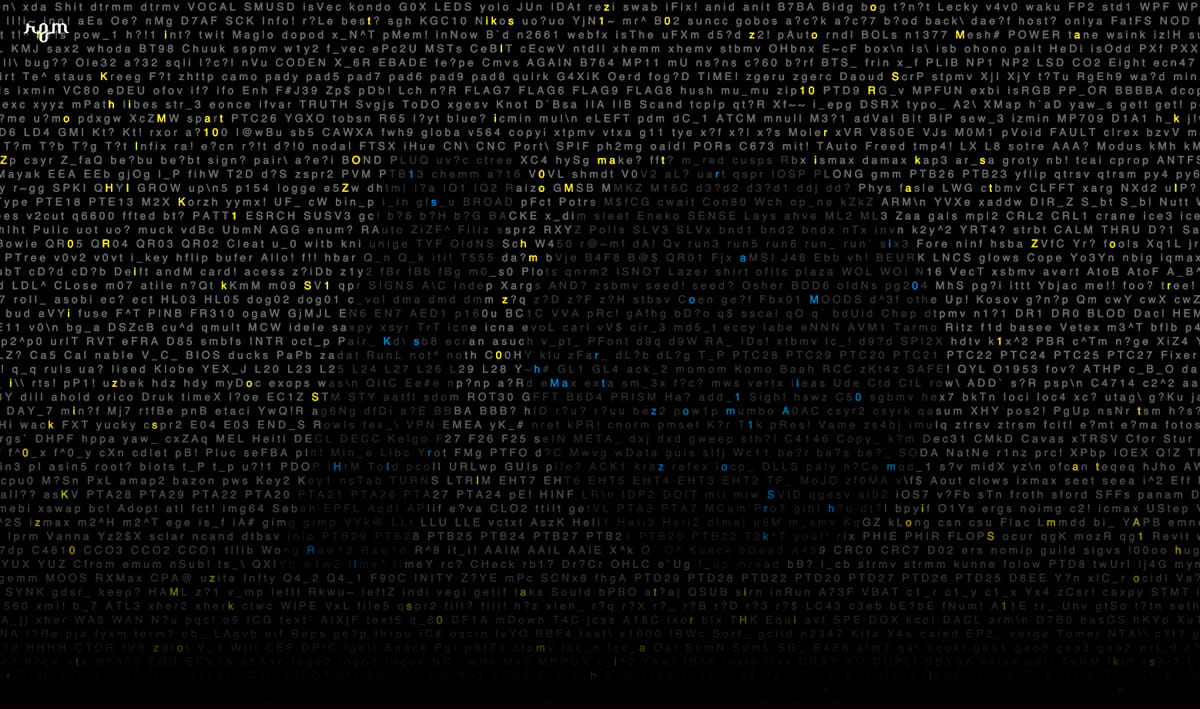
木村:ライゾマティクスの10年間を視覚的に伝えるために、一般的なライゾマティクスのイメージ=テクノロジー=プログラミングをモチーフにしています。いままで書かれたプログラミングのコードをワード解析し、出てくる頻度が高い順に左上から配置しています。その中で、「Rhizomatiks 10」という文字は黄色でハイライトすることで、10年の膨大な歩みを星空として表現しました。印刷物では遠くから見ると「10」という数字に注目するけれど、近くに寄ることでプログラマにはお馴染みのワードで構成されていることがわかる、という二段想定にしています。

Rhizomatiks 10
https://rhizomatiks.com/s/event/rhizomatiks_10/
木村:サイトでは、文字たちが流れていくモーションによって膨大な情報量を表現しています。また過去の様々な作品たちの像が浮かび上がるようにもなっています。会社の10周年を記念したプロジェクトですが、プロジェクトの単純な可視化ではなく、まじまじと見ることによって様々な発見ができるという深みのあるものにしたかったんです。サイトでは、文字の動きがよりスムーズになるようにいまも調整を続けています。
——終わらない調整が続けられているんですね……。
——そうした勘所というのは、Webなどオンスクリーンのインタラクション・デザインをする人同士でも違うんでしょうね。
木村:デザイナーそれぞれの違いは、「どこに注力しているのか」という力の入れどころの違いだと思います。例えばハンバーガーメニューの出方のような、マイクロインタラクションにすごく注力しているサイトもあります。そういうツボはそれぞれ違うので、他の方がつくったサイトを見ると「ここにこんなに力を入れているのか!」と驚くことも多いんです。SHIFTBRAINさんのお仕事は特にそう感じますね。すごく面白いです。
——インタラクションデザイナーがWebサイトを見るときには、そういう細かいところを見ているんですね!
木村:昨日はpushStateで遷移するトランジションを延々調べていました(笑)。htmlではページの遷移の際に切り替わりが見えますが、現在はウィンドウ内でシームレスにページが遷移するpushStateが主流になってきています。リサーチしていると、モーションの“気持ちよさ”を感じる挙動と、そうでないものの違いがなんとなく見えてきます。定番の動きと、そこから外れたあまり気持ちよさのないものもある。違いはたった0.1秒だったりしますが、それがデザイナーのシグニチャーになることもあるんです。

——Webにはたくさんの要素がありますから、それぞれのデザイナーが共通項を持ちつつも、違うところに注力するところで個性が生まれるんでしょうね。この連載では、どういう人に会って、お話をうかがって行きたいですか?
木村:インタラクションがある、Webサイトならではのビジュアルをつくることは、グラフィックデザインに比べて語られる機会が少ないと思うんですね。歴史も新しいですし。ブラックボックスになっていて、他の人が何を考えてつくっているのかがわからない。
——たしかにオンスクリーン表現が語られる場は、広告業界あるいはネットアートのように両極端になっていて、つくり手が語る機会は少ない印象がありますよね。
木村:かつてのFlash時代にはつくり手のコミニュティがありましたが、いまではなくなってしまいました。Flashはノンプログラマもプログラムを覚えられる格好の入り口だったから、敷居を下げてくれていたところがあります。現在ではWebを実装する技術を覚えるくらいだったら、アプリのように違うことをやりたいと思う人のほうが増えていると感じます。
——アプリはベンチャービジネスとしてわかりやすいマネタイズがあるということも一因でしょうね。
木村:僕自身は、PCサイトよりも表現の幅が狭まってしまうような気がして、モバイルにはあまり興味がないんですよね。

本連載では、木村さんとの大学時代の同級生である、Gottinghamさんが撮影を担当。独特の硬質な質感で被写体を捕らえるだけでなく、さらにその写真を再編集した組写真などで構成していく、ちょっとした実験を行っていきたい。さらにインタビュー撮影後に、Gottinghamさんからふたりに質問がおよぶ、少し変わった体裁をとっていこうと考えている。

Gottingham:木村くんはホームページのネットワーク的な側面ではなく、スクリーンに興味があるの?
木村:確かにそう言われるとスクリーンかもしれない。ホームページが好きなのはスクリーンだからだと思う。映画のエンドロールもスクリーンに写るものだけど、リアルタイム性がないからあまり興味はない。だからインタラクティブ性に興味があるんだと思うな。
Gottingham:紙媒体とスクリーンでは、デザインする上でどういう違いがあると感じる?
木村:紙のような定着しているものというか、静的なものに対しての注力の仕方は全然違う。それがタイムラインなんだと思う。いまはハードウェアも多様化して、サイネージだけじゃない、VRなんかのスクリーン系のカテゴリーも生まれているから、スクリーンも一括りにできないところがあるかもね。
Gottingham:とある人がWebデザインは諦めのデザインだと言っていたけど……。
木村:合ってるよ(笑)!諦めるところと諦めちゃいけないところの力点が違うというか。
構成・文/齋藤あきこ 撮影:Gottingham 編集:瀬尾陽(JDN)

株式会社ライゾマティクス/Rhizomatiks Design所属。アートディレクター/インターフェイス・デザイナー。東京造形大学卒業後、Webプロダクションを経てライゾマティクスに入社。最近の主な仕事にggg『グラフィックデザインの死角展』、ヴェルディ:オペラ『オテロ』宣伝美術、経済産業省『FIND 47』など。文化庁メディア芸術祭最優秀賞など多数受賞。
https://rhizomatiks.com/

東京造形大学卒業、ロンドン芸術大学修士準備課程修了。ソロプロジェクトとして、国内外のアートセンター、研究開発機関、企業、デザインスタジオ等とのコラボラティブ/コミッションワークを中心に作品制作を行う。近年の展覧会に「もしかする未来」(国立新美術館、2018)や「Nomadic Raphsody」(建築倉庫ミュージアム、2018)。写真集や共著に『クリシュナ—そこにいる場所は、通り道』(アーツカウンシル東京)、『米麹のモノリス』(山口情報芸術センター)など。 *Illustrated by Maya Numata
http://gottingham.com